|
|
Completamento della pagina di aggiornamento in un'unica operazione
È possibile aggiungere i due blocchi costitutivi finali ad una pagina di aggiornamento in un'unica operazione usando l'oggetto Live Modulo aggiornamento record. L'oggetto Live aggiunge sia un modulo HTML sia un comportamento server Aggiorna record alla pagina.
Prima di poter usare l'oggetto Live, l'applicazione Web utilizzata deve identificare
il record da aggiornare e la pagina di aggiornamento deve poterlo recuperare.
Vedere Identificazione del record da aggiornare
e Recupero del record da aggiornare.
È anche possibile aggiungere il modulo HTML e il comportamento server
Aggiorna record separatamente usando gli strumenti modulo e il pannello Comportamenti
server. Vedere Completamento della pagina
di aggiornamento in blocchi separati.
Dopo che l'oggetto Live posiziona i blocchi costitutivi nella pagina, si può usare gli strumenti di progettazione di Dreamweaver per personalizzare il modulo come si preferisce o il pannello Comportamenti server per modificare il comportamento server Aggiorna record.
Per creare la pagina di aggiornamento con l'oggetto Live Modulo aggiornamento record:
| 1 |
Aprire la pagina in vista Struttura, quindi scegliere Inserisci > Oggetti Live > Modulo aggiornamento record. |
|
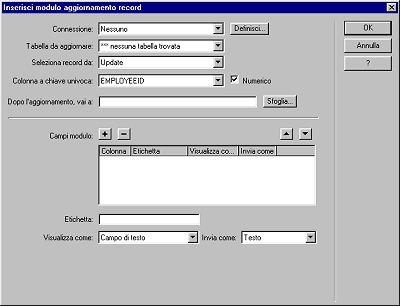
Viene visualizzata la finestra di dialogo Inserisci modulo aggiornamento record.

|
| 2 |
Usare i menu a comparsa Connessione e Tabella da aggiornare per specificare la tabella del database che contiene i record da aggiornare. |
| 3 |
Nel menu a comparsa Seleziona record da, specificare il recordset che contiene il record visualizzato nel modulo HTML. |
| 4 |
Nel menu a comparsa Colonna a chiave univoca, selezionare una colonna a chiave (di solito la colonna dell'ID del record) per identificare il record nella tabella del database. |
|
Se il valore è un numero, selezionare l'opzione Numerico. Una colonna a chiave di solito accetta solo valori numerici, ma talvolta accetta anche valori di testo. |
| 5 |
Dopo aver aggiornato il record nella tabella, inserire la pagina da aprire nella casella "Dopo l'aggiornamento, vai a". |
|
A questo punto, è necessario creare un modulo HTML per l'immissione dei dati completando la metà inferiore della finestra di dialogo. |
| 6 |
Nell'area Campi modulo specificare gli oggetti modulo che si desidera includere nel modulo HTML della pagina di aggiornamento e quali colonne della tabella del database devono essere aggiornate da ciascun oggetto modulo. |
|
Come impostazione predefinita, UltraDev crea un oggetto modulo per ciascuna colonna della tabella del database. Se il database genera automaticamente ID di chiave univoca per ogni nuovo record creato, rimuovere l'oggetto modulo corrispondente alla colonna a chiave selezionandolo dall'elenco e quindi facendo clic sul pulsante meno (-). Questa operazione elimina il rischio di inserimento di un valore ID già esistente da parte dell'utente del modulo. |
|
È altresì possibile cambiare l'ordine degli oggetti modulo nel modulo HTML selezionando un oggetto modulo dall'elenco e facendo clic sui pulsanti freccia su e giù nella parte destra della finestra di dialogo. |
| 7 |
Specificare il modo in cui ogni campo di immissione dati deve essere visualizzato nel modulo HTML facendo clic su una riga della tabella Campi modulo e immettendo le seguenti informazioni nelle caselle sotto la tabella: |
 |
Nella casella Etichetta, digitare un'etichetta descrittiva che viene visualizzata accanto al campo di immissione dati. Come impostazione predefinita, UltraDev visualizza il nome della colonna della tabella nell'etichetta. |
 |
Dal menu a comparsa Visualizza come, scegliere un oggetto modulo che deve servire come campo di immissione dati. È possibile scegliere Campo di testo, Area di testo, Menu, Casella di controllo, Gruppo pulsanti di scelta e Testo. Per i valori di sola lettura, scegliere Testo. |
 |
Nel menu a comparsa Invia come, scegliere il formato dei dati necessario per la tabella del database utilizzato. Ad esempio, se la colonna della tabella accetta solo dati numerici, scegliere Numerico. |
 |
Verificare che nella casella Valore predefinito per campi di testo, aree di testo e testo il campo visualizzi il valore corrente del database (UltraDev inserisce uno script per eseguire questa operazione come impostazione predefinita). Fare clic sull'icona del fulmine per cambiare il valore del database che deve essere visualizzato. |
 |
Impostare le proprietà di altri oggetti modulo. Per i menu e i gruppi pulsanti di scelta, è necessario aprire un'altra finestra di dialogo per impostare le proprietà. Per le caselle di controllo, impostare un paragone tra il valore corrente del record della casella di controllo e un valore determinato per determinare se la casella di controllo è selezionata o meno quando il record viene visualizzato. |
| 8 |
Fare clic su OK. |
 |
|
L'oggetto Live aggiunge sia un modulo HTML sia un comportamento server Aggiorna record alla pagina. Gli oggetti modulo sono presentati in una tabella di base liberamente personalizzabile usando gli strumenti di progettazione della pagina in Dreamweaver. (Verificare che tutti gli oggetti modulo rimangano all'interno dei contorni del modulo.)
Per modificare il comportamento del server, aprire il pannello Comportamenti server (Finestra > Comportamenti server) e fare doppio clic sul comportamento Aggiorna record.
|