Una pagina di ricerca sul Web contiene di solito dei campi di modulo in cui l'utente immette dei parametri di ricerca. Quando l'utente fa clic sul pulsante Cerca del modulo, i parametri di ricerca sono inviati ad una pagina di risultati presente sul server. È questa pagina e non la pagina dei risultati presente sul browser a recuperare i record dal database.
Per iniziare ad usare questa parte dell'applicazione Web, creare due pagine: una pagina di ricerca che consenta agli utenti di immettere i parametri di ricerca e una pagina di risultati che visualizzi i record trovati. È anche possibile combinare due pagine in una. Come requisito minimo, la pagina di ricerca deve contenere un modulo HTML con un pulsante Invia.
| 1 |
Aprire la pagina di ricerca e selezionare Modulo dal menu Inserisci. |
|
Nella pagina viene creato un modulo vuoto. È possibile che sia necessario attivare l'opzione Elementi invisibili (Visualizza > Riferimenti visivi > Elementi invisibili) per visualizzare i bordi del modulo, rappresentati da sottili linee rosse. |
| 2 |
Mediante l'opzione Oggetti modulo del menu Inserisci, aggiungere gli oggetti modulo per consentire agli utenti di immettere i parametri di ricerca scegliendo Oggetti modulo dal menu Inserisci. |
|
Gli oggetti modulo comprendono tra gli altri i campi di testo, i menu, le caselle di controllo e i pulsanti di scelta. È possibile aggiungere un numero illimitato di oggetti modulo per facilitare gli utenti nella definizione delle ricerche. Tuttavia, è opportuno ricordare che maggiore è il numero di parametri di ricerca presenti in una pagina, più l'istruzione SQL diventa complessa. |
|
Per ulteriori informazioni sugli oggetti modulo, vedere "Moduli" del manuale Uso di Dreamweaver o nella Guida in linea di Dreamweaver (? > Uso di Dreamweaver). |
| 3 |
Aggiungere al modulo un pulsante Invia (Inserisci > Oggetti modulo > Pulsante). |
| 4 |
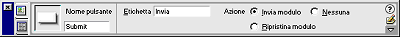
Se lo si desidera, modificare l'etichetta del pulsante Invia selezionando il pulsante, aprendo la finestra di ispezione Proprietà (Finestra > Proprietà) e immettendo un nuovo valore nella casella Etichetta. |
|
Ad esempio, qui di seguito è riprodotta la finestra di ispezione Proprietà di un pulsante con etichetta "search":

|
|
A questo punto, è necessario segnalare al modulo dove si desidera inviare i parametri di ricerca quando l'utente fa clic sul pulsante Invia. |
| 5 |
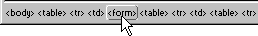
Selezionare il modulo scegliendo il tag <form> nel selettore tag presente nella parte inferiore della finestra del documento, come mostrato:

|
| 6 |
Nella casella Azione della finestra di ispezione Proprietà del modulo, immettere il nome di file della pagina dei risultati che effettuerà la ricerca nel database. |
| 7 |
Nel menu a comparsa Metodo, scegliere uno dei seguenti metodi per determinare il modo in cui il modulo invia i dati al server: |
 |
GET Invia i dati del modulo aggiungendola all'URL sotto forma di stringa di interrogazione. Poiché gli URL possono avere una lunghezza massima di 8.192 caratteri, non si può usare il metodo GET per i moduli lunghi. |
 |
POST Invia i dati del modulo nel corpo di un messaggio. |
 |
Default Utilizza il metodo predefinito del browser (in genere GET). |
 |
|
Una volta ultimata la pagina di ricerca, è necessario creare la pagina dei risultati.