|
|
Operazioni nella finestra Live Data
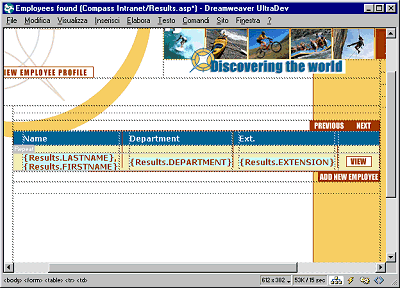
La pagina Live Data di UltraDev consente di lavorare sulle pagine in un ambiente Live Data. A differenza della finestra del documento (che utilizza i segnaposto per rappresentare il contenuto dinamico), la finestra Live Data visualizza il contenuto dinamico vero e proprio. Ecco un esempio di una pagina dinamica visualizzata nella finestra del documento:

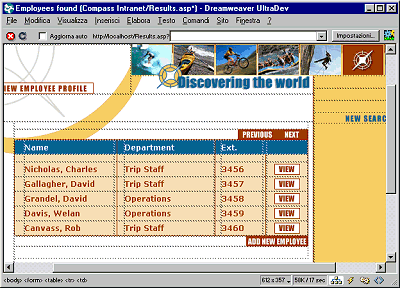
Ed ecco la stessa pagina visualizzata nella finestra Live Data:

Nota: poiché nella finestra Live Data i collegamenti
non sono attivi, per verificarne il funzionamento è necessario usare
la funzione Anteprima nel browser di UltraDev (vedere Uso
di Anteprima nel browser).
Mentre è visualizzato il contenuto dinamico, si può effettuare le seguenti operazioni:
 |
Organizzare il layout della pagina mediante gli strumenti di progettazione di Dreamweaver |
 |
Aggiungere, modificare o eliminare i contenuti dinamici |
 |
Aggiungere, modificare o eliminare i comportamenti server |
Per ottenere questo effetto, UltraDev esegue la pagina dinamica sul server prima di visualizzarla nella finestra Live Data. Ogni volta che si passa alla finestra Live Data, una copia temporanea del documento aperto viene inviata al server applicazioni per l'elaborazione. La pagina risultante viene restituita e visualizzata nella finestra Live Data, mentre la copia temporanea viene eliminata dal server.
È possibile passare dalla finestra del documento alla finestra Live Data selezionando Live Data dal menu Visualizza. Se una pagina richiede l'inserimento di dati da parte dell'utente (ad esempio, il numero di ID di un record selezionato in una pagina di un'anagrafica), si può fornire tali dati personalmente nella finestra di dialogo Impostazioni Live Data.
È necessario caricare sul server applicazioni tutti i file necessari, comprese le server-side include e i file dipendenti, quali i file di immagine e i file di classe JSP. UltraDev non copia automaticamente i file dipendenti sul server quando si passa alla finestra Live Data.
Nota: la finestra Live Data di UltraDev supporta il codice delle server-side include (Inserisci > Server-Side include) e i file delle applicazioni, quali global.asa (ASP) e application.cfm (ColdFusion). Verificare di aver caricato questi file sul server prima di passare alla finestra Live Data.
Per copiare i file dipendenti sul server applicazioni:
| 1 |
Nella finestra Sito (Sito > File del sito), fare clic sull'icona Server applicazioni presente sulla barra degli strumenti (la seconda icona a partire da sinistra). |
|
La cartella principale del server applicazioni viene visualizzata in Sito remoto. |
| 2 |
In Cartella locale, selezionare i file dipendenti. |
| 3 |
Fare clic sulla freccia (in alto) blu presente sulla barra degli strumenti per copiare i file sul server applicazioni oppure trascinare i file nella cartella appropriata in Sito remoto. |
 |
|
È necessario effettuare questa operazione una sola volta per il sito, a meno che non si desideri aggiungere altri file dipendenti (nel qual caso, è necessario caricarli anche sul server Web).
Per lavorare su una pagina nella finestra Live Data:
| 1 |
Verificare che la finestra del documento visualizzi una pagina dinamica. |
|
Nella finestra del documento, per i tutti i contenuti dinamici sono utilizzati dei segnaposto. |
| 2 |
Scegliere Visualizza > Live Data per passare alla finestra Live Data. |
|
È necessario che su UltraDev sia in esecuzione una copia temporanea della pagina del server prima di visualizzarla insieme al relativo contenuto dinamico. L'operazione può richiedere qualche secondo. Per annullarla, fare clic sul pulsante di interruzione (il pulsante rosso con la X bianca). |
|
Se l'operazione viene completata correttamente, la finestra Live Data visualizza il contenuto dinamico presente nella pagina. |
|
Nota: se la pagina visualizza un messaggio
di errore, verificare che il prefisso dell'URL nella finestra di dialogo
Definizione del sito sia corretto. Vedere Impostazione
di un prefisso URL. |
| 3 |
Se lo si desidera, scegliere Visualizza > Riferimenti visivi > Elementi invisibili per eliminare l'evidenziazione applicata al contenuto dinamico. |
|
L'evidenziazione può influenzare la visualizzazione del contenuto dinamico, fornendo un'immagine imprecisa della pagina. |
| 4 |
Se lo si desidera, selezionare l'opzione Aggiornamento automatico dalla barra degli strumenti. |
|
La pagina viene aggiornata ogni volta che si effettua una modifica che influenza il contenuto dinamico. Se si dispone di una connessione lenta al database, è preferibile lasciare disattivata questa opzione quando si lavora nella finestra Live Data. |
| 5 |
Apportare alla pagina le modifiche necessarie. |
| 6 |
Se la pagina richiede l'inserimento di valori da un modulo HTML mediante il metodo GET, immettere i valori nella casella di testo presente sulla barra degli strumenti e fare clic sul pulsante Aggiorna (l'icona a forma di freccia circolare). |
|
Nota: la casella di testo per l'immissione di valori viene visualizzata solo se è stato specificato il metodo GET nella finestra di dialogo Impostazioni Live Data (Visualizza > Impostazioni Live Data). |
|
Immettere i dati di prova nel formato seguente: |
|
name=value; |
|
In questo formato, name è il nome di variabile richiesto dalla pagina e value è il valore di tale variabile. |
|
È anche possibile impostare delle coppie nome/valore nella finestra di dialogo Impostazioni Live Data (Visualizza > Impostazioni Live Data) e salvarle insieme alla pagina. |
| 7 |
Fare clic sul pulsante Aggiorna se è necessario aggiornare la pagina. |
 |
|
Per fornire alla pagina i dati previsti dagli utenti:
| 1 |
Nella finestra del documento, scegliere Impostazioni Live Data dal menu Visualizza. |
|
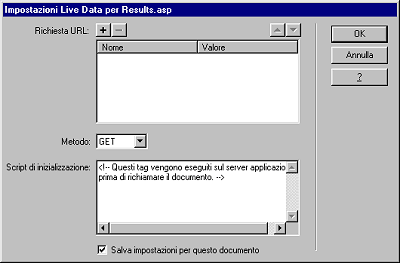
Viene visualizzata la finestra di dialogo Impostazioni Live Data.

|
| 2 |
Nell'area Richiesta URL, fare clic sul pulsante più (+) per immettere una variabile prevista dalla pagina. Specificare un nome e un valore di prova per ciascuna variabile. |
| 3 |
Nel menu a comparsa Metodo, selezionare il metodo di modulo HTML previsto dalla pagina: POST o GET. |
| 4 |
Nell'area di testo Script di inizializzazione, includere l'eventuale codice di origine che si desidera inserire nella parte superiore della pagina prima della sua esecuzione. Solitamente, il codice è composto da uno o più tag che inizializzano delle variabili di sessione. |
| 5 |
Per salvare le impostazioni per la pagina corrente, fare clic su Salva impostazioni per questo documento. |
|
Nota: per salvare le impostazioni, è necessario abilitare le Design Notes (File > Design Notes). |
| 6 |
Fare clic su OK. |
 |
|
|