Il comando Crea album fotografico Web di Macromedia Dreamweaver consente di generare automaticamente un sito Web che visualizza un album di immagini contenuto in una determinata cartella. Questo comando utilizza il codice JavaScript per richiamare Fireworks, che a sua volta crea un'immagine in miniatura e una di dimensioni maggiori per ciascuna delle immagini contenute nella cartella specificata. A questo punto Macromedia Dreamweaver crea una pagina Web contenente tutte le miniature e i relativi collegamenti alle immagini di dimensioni maggiori. Per avvalersi di questa funzione, è necessario avere installato sia Macromedia Dreamweaver che Fireworks sul sistema in uso.
Prima di iniziare, collocare all'interno di un'unica cartella tutte le immagini dell'album di foto prescelto. (La cartella in oggetto non deve necessariamente essere un sito). Inoltre, assicurarsi che le estensioni dei nomi dei file siano di un tipo riconosciuto dal comando Crea album fotografico Web (.gif, .jpg, .jpeg, .png, .psd, .tif, o .tiff). Le immagini con estensioni non riconosciute non saranno incluse nell'album.
| 1 |
In Macromedia Dreamweaver, scegliere Comandi > Crea album fotografico Web. |
| 2 |
Immettere il titolo dell'album nel campo di testo Titolo album fotografico. Il titolo sarà visualizzato in un rettangolo grigio in cima alla pagina che contiene le miniature. |
|
All'occorrenza, è si puņ immettere fino a due righe di testo aggiuntivo che comparirà direttamente sotto al titolo, nei campi di testo Sottotitolo e Altre informazioni. |
| 3 |
Scegliere la cartella contenente le immagini sorgente facendo clic sul pulsante Sfoglia a fianco del campo di testo Cartella immagini di origine. Quindi scegliere (o creare) una cartella di destinazione in cui collocare tutte le immagini esportate e i file HTML facendo clic sul pulsante Sfoglia a fianco del campo di testo Cartella di destinazione. |
|
La cartella di destinazione non deve contenere già un album di foto perché in questo caso, se le nuove immagini hanno gli stessi nomi di quelle utilizzate in precedenza, potrebbero sovrascrivere i file delle immagini e delle miniature preesistenti. |
| 4 |
Specificare le opzioni di visualizzazione per le miniature: |
 |
Scegliere le dimensioni delle miniature dal menu a comparsa Dimensioni miniature. Le immagini verranno scalate in modo proporzionale per creare miniature che rientrino nel quadrato delle dimensioni in pixel indicate. |
 |
Per visualizzare il nome del file di ogni immagine originale sotto alla miniatura corrispondente, scegliere Mostra nomi di file. |
 |
Immettere il numero di colonne per la tabella che visualizza le miniature. |
| 5 |
Scegliere un formato per le miniature dal menu a comparsa Formato miniature: |
|
GIF WebSnap 128 crea miniature in formato GIF che utilizzano una tavolozza adattata per il Web composta da un massimo di 128 colori. |
|
GIF WebSnap 256 crea miniature in formato GIF che utilizzano una tavolozza adattata per il Web composta da un massimo di 256 colori. |
|
JPEG - Qualità migliore crea miniature in formato JPEG con caratteristiche di qualità superiori e file di dimensioni maggiori. |
|
JPEG - File più piccoli crea miniature in formato JPEG con caratteristiche di qualità inferiori e file di dimensioni ridotte. |
| 6 |
Scegliere un formato per le immagini di grandi dimensioni dal menu a comparsa Formato fotografia. Per ognuna delle immagini originali viene generata un'immagine di grandi dimensioni nel formato specificato. Per le immagini di grandi dimensioni è si puņ specificare un formato diverso da quello indicato per le miniature. |
|
Nota: Questo comando non consente di utilizzare i file delle immagini originali come immagini di grandi dimensioni, perché le immagini originali di formato diverso da GIF e JPEG potrebbero non essere visualizzate correttamente su tutti i browser. Si noti che se le immagini originali sono in formato JPEG, le immagini di grandi dimensioni generate potrebbero produrre file di dimensioni maggiori rispetto agli originali o livelli qualitativi inferiori. |
| 7 |
Scegliere un valore percentuale di scalatura per le immagini di grandi dimensioni. |
|
Impostando il valore su 100% si creano immagini di dimensioni pari agli originali. Si noti che il valore percentuale di scalatura viene applicato a tutte le immagini; se gli originali non sono tutti delle stesse dimensioni, optare per una scalatura collettiva in base allo stesso valore percentuale potrebbe produrre risultati inaspettati. |
| 8 |
Per creare una singola pagina Web per ogni immagine sorgente, contenente collegamenti di spostamento con etichette Indietro, Home e Avanti, scegliere Crea pagina di navigazione per ogni fotografia. |
|
Se si seleziona questa opzione, le miniature si collegano alle pagine di navigazione. In caso contrario, le miniature si collegano invece direttamente alle immagini di grandi dimensioni. |
| 9 |
Fare clic su OK per creare il codice HTML e i file delle immagini per l'album di foto per il Web. |
|
Macromedia Dreamweaver lancerà Fireworks (qualora non sia già in esecuzione), che procederà a creare le miniature e le immagini di grandi dimensioni. Questa operazione potrebbe richiedere diversi minuti se coinvolge un elevato numero di immagini. Al termine dell'elaborazione, Macromedia Dreamweaver ritorna attivo e crea la pagina contenente le miniature. |
| 10 |
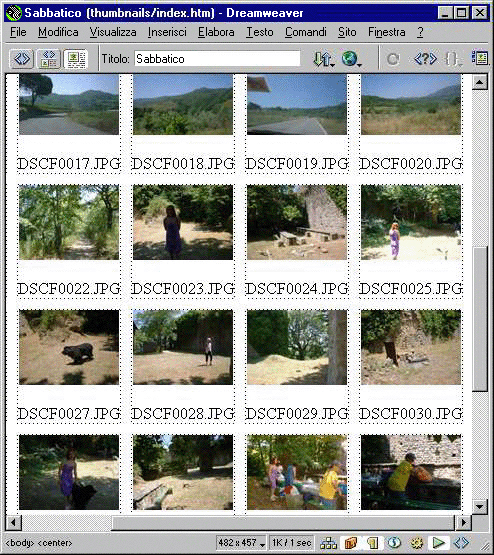
Quando compare una finestra di dialogo con il messaggio "Album creato", cliccare su OK. Saranno probabilmente necessari alcuni secondi ancora prima che compaia la pagina dell'album creato. Le miniature sono visualizzate in ordine alfabetico in base al nome del file.

|
 |
|