|
|
Aggiunta di contenuti alla pagina
Ora che sono state impostate le aree della pagina, è possibile aggiungere il contenuto grafico, ad esempio il logo e le immagini rollover.
Inserimento di immagini
In questa sezione vengono illustrati due modi per inserire le immagini in Dreamweaver: mediante il menu principale o il pannello Oggetti.
| 1 |
Fare clic in un punto qualunque della cella di layout del logo (quella situata più in alto). |
|
Questa operazione permette di posizionare il cursore all'interno della cella senza selezionarla.

|
| 2 |
Scegliere Inserisci > Immagine. |
| 3 |
Nella finestra di dialogo Seleziona file di origine immagine, trovare la cartella Compass_Site e scegliere la cartella Assets, quindi la cartella delle immagini e cliccare sul file compass_logo.gif. |
| 4 |
Verificare che il menu a comparsa Relativo a presente nella parte inferiore della finestra di dialogo sia impostato su Documento, quindi cliccare su Seleziona (Windows) o Apri (Macintosh) per scegliere l'immagine. |
|
L'immagine viene visualizzata nella cella di layout.

|
| 5 |
Fare clic in un punto qualunque della cella di layout Learn More About per posizionare il cursore nella cella. |
| 6 |
Nel categoria Comuni del pannello Oggetti, cliccare sull'icona Inserisci immagine. |
| 7 |
Nella finestra di dialogo Seleziona file di origine immagine, trovare la cartella Compass_Site/Assets/images e scegliere il file learnMoreAbout.gif, quindi cliccare su Seleziona (Windows) o Apri (Macintosh) per scegliere l'immagine. |
|
L'immagine viene visualizzata nella cella di layout. |
| 8 |
Scegliere File > Salva per salvare le modifiche apportate alla home page. |
 |
|
Creazione di un'immagine rollover
Un'immagine rollover è un'immagine che cambia quando il cursore passa sopra di essa.
Mediante il comando Inserisci immagine rollover di Dreamweaver verranno create tre immagini rollover per i pulsanti di navigazione: Trip Planner, Destinations e Travel Logs.
Un'immagine rollover è costituita da due immagini: quella visualizzata quando la pagina viene caricata nel browser e quella che appare quando si sposta il puntatore sull'immagine originale. Assicurarsi di usare immagini di dimensioni uguali. Poiché la prima immagine stabilisce la dimensione della visualizzazione, se la seconda immagine è troppo grande o troppo piccola, il risultato apparirà distorto o impreciso.
Come prima cosa, verrà aggiunto alla pagina un pulsante di navigazione con un'immagine rollover. Quindi, verranno aggiunti gli altri pulsanti di navigazione e verrà visualizzata un'anteprima della pagina in un browser per verificare il funzionamento delle immagini di rollover.
| 1 |
Nella finestra del documento, cliccare nella prima cella della tabella dei pulsanti di navigazione. |
|
In questo modo, si indica a Dreamweaver il punto in cui inserire l'immagine. |
| 2 |
Per inserire un'immagine rollover, fare una delle successivi operazioni: |
 |
Nel categoria Comuni del pannello Oggetti, cliccare sull'icona Inserisci immagine rollover. |
 |
Scegliere Inserisci > Immagini interattive > Immagine rollover. |
| 3 |
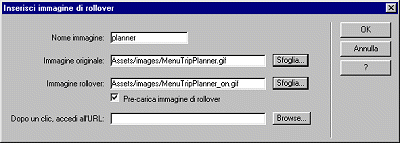
Nella finestra di dialogo Inserisci immagine di rollover, digitare planner nel campo Nome immagine. |
|
In questo modo si assegna all'immagine un nome univoco che la rende facilmente identificabile nel codice HTML. |
| 4 |
Nel campo Immagine originale, cliccare su Sfoglia e trovare il file MenuTripPlanner.gif, quindi cliccare su Seleziona (Windows) o Apri (Macintosh). |
|
In questo modo si specifica l'immagine che deve essere visualizzata quando si carica la pagina per la prima volta. |
| 5 |
Nel campo Immagine rollover, cliccare su Sfoglia e trovare il file MenuTripPlanner_on.gif, quindi cliccare su Seleziona (Windows) o Apri (Macintosh). |
|
In questo modo si specifica l'immagine che deve essere visualizzata quando il puntatore si trova sopra l'immagine originale. |
| 6 |
Verificare che l'opzione Pre-carica immagine rollover sia selezionata, in modo che le immagini rollover vengano caricate nel browser insieme alla pagina e che sia garantita una transizione rapida tra le immagini quando l'utente muove il puntatore sopra l'immagine originale.

|
| 7 |
Fare clic su OK per chiudere la finestra di dialogo. |
|
L'immagine viene visualizzata nel documento. |
| 8 |
Ridimensionare la cella di layout adattandola all'immagine. |
 |
|
Creazione di immagini rollover supplementari
Verranno ora inserite le immagini rollover per gli altri pulsanti di navigazione.
| 1 |
Nella finestra del documento, cliccare nella cella del secondo pulsante di navigazione. Quindi, nella categoria Comuni del pannello Oggetti, cliccare sull'icona Inserisci immagine rollover. |
| 2 |
Nella finestra di dialogo Inserisci immagine di rollover, digitare planner nel campo Nome immagine per assegnare all'immagine un nome univoco. |
| 3 |
Nel campo Immagine originale, cliccare su Sfoglia per trovare e scegliere il file MenuDestinations.gif. |
| 4 |
Nel campo Immagine rollover, cliccare su Sfoglia per trovare e scegliere il file MenuDestinations_on.gif. |
| 5 |
Verificare che l'opzione Pre-carica immagine rollover sia selezionata, quindi cliccare su OK per chiudere la finestra di dialogo. |
| 6 |
Nella finestra del documento, cliccare nella cella del terzo pulsante di navigazione. Quindi, nella categoria Comuni del pannello Oggetti, cliccare sull'icona Inserisci immagine rollover. |
| 7 |
Nella finestra di dialogo Inserisci immagine di rollover, digitare travellog nel campo Nome immagine per assegnare all'immagine un nome univoco. |
| 8 |
Nel campo Immagine originale, cliccare su Sfoglia per trovare e scegliere il file MenuTravelLogs.gif. |
| 9 |
Nel campo Immagine rollover, cliccare su Sfoglia per trovare e scegliere il file MenuTravelLogs_on.gif. |
| 10 |
Verificare che l'opzione Pre-carica immagine rollover sia selezionata, quindi cliccare su OK per chiudere la finestra di dialogo. |
| 11 |
Ridimensionare le due celle di layout adattandole all'immagine. |
 |
|
Anteprima del documento
Non è possibile visualizzare il comportamento delle immagini rollover in Dreamweaver, poiché esse funzionano solo nei browser. Tuttavia, è possibile visualizzare un'anteprima in Dreamweaver per verificarne le funzioni relative ai browser. Per poter visualizzare l'anteprima, non è necessario salvare il documento.
| 1 |
Premere F12 per visualizzare il documento in un browser Web.

|
|
Muovere il puntatore del mouse sulle immagini rollover create per vederle cambiare. |
| 2 |
Dopo aver visualizzato l'anteprima della pagina, chiudere la finestra del browser. |
| 3 |
Tornare alla finestra del documento di Dreamweaver e scegliere File > Salva per salvare le modifiche apportate alla home page. |
 |
|
Inserimento del testo
A questo punto, è necessario inserire il testo nelle celle che si trovano nella parte inferiore della tabella di layout.
In Dreamweaver è possibile digitare il testo direttamente in una cella di layout o copiarlo e incollarlo da un altro documento. In questa esercitazione, il testo aggiunto alla cella di layout verrà copiato e incollato da un file di testo esistente.
| 1 |
Scegliere File > Apri, quindi, nella cartella Compass_Site, aprire il file DW4_HomeText.txt. |
|
Il documento DW4_HomeText.txt viene aperto in una nuova finestra di documento di Dreamweaver. |
| 2 |
In DW4_HomeText.txt, scegliere le prime due righe di testo, da "Fly Fishing" a "ravioli". |
| 3 |
Scegliere Modifica > Copia per copiare il testo. |
| 4 |
Nel documento my_CompassHome, cliccare nella prima cella della tabella di layout del testo descrittivo. |
| 5 |
Scegliere Modifica > Incolla per incollare il testo nella cella di layout. |
| 6 |
In DW4_HomeText.txt, scegliere le due righe di testo successive, da "Level 5 Rapids" a "Siberia". |
| 7 |
Scegliere Modifica > Copia per copiare il testo. |
| 8 |
Nel documento my_CompassHome, cliccare nella seconda cella della tabella di layout del testo descrittivo. |
| 9 |
Scegliere Modifica > Incolla per incollare il testo nella cella di layout. |
| 10 |
In DW4_HomeText.txt, scegliere le ultime due righe di testo, da "Puget Sound Kayaking" a "Puget Sound". |
| 11 |
Copiare il testo, quindi incollarlo nella terza cella della tabella di layout. |
| 12 |
Chiudere il documento DW4_HomeText.txt, quindi cliccare in my_CompassHome.html per renderlo il documento attivo. |
 |
|
Formattazione del testo
Per formattare il testo visualizzato nella finestra del documento, è possibile usare le opzioni della finestra di ispezione Proprietà. Prima di applicare le modifiche è necessario scegliere il testo da formattare. In questo caso, verranno modificati il tipo di carattere e la dimensione del testo.
| 1 |
Se la finestra di ispezione Proprietà non è già aperta, scegliere Finestra > Proprietà per visualizzarla. |
| 2 |
Nella prima cella di layout del testo descrittivo, scegliere tutto il testo compreso tra le parole "Fly" e "ravioli". |
| 3 |
Dal secondo menu a comparsa Formato della finestra di ispezione Proprietà (ora impostato su Carattere default), scegliere Verdana, Arial, Helvetica, sans-serif. |
| 4 |
Dal menu a comparsa Dim, scegliere 2. |
|
Il testo del documento viene in modo automatico aggiornato in modo da rispecchiare le modifiche. |
| 5 |
Ripetere i passaggi precedenti per scegliere e formattare il testo delle altre due celle di layout di testo descrittivo. |
 |
|
Assegnazione dei colori e dello stile
A questo punto, è necessario apportare delle ulteriori modifiche alla formattazione del testo e applicare un colore e uno stile per creare il testo dell'intestazione.
| 1 |
Nella prima cella di layout del testo descrittivo, scegliere il testo dell'intestazione compreso tra le parole "Fly" e "Mountains". |
| 2 |
Nella finestra di ispezione Proprietà, cliccare sul selettore di colori, quindi muovere il contagocce sull'immagine Learn More About nella finestra del documento e scegliere il colore marrone del testo dell'immagine. |
| 3 |
Rimanendo nella finestra di ispezione Proprietà, cliccare sull'icona B per applicare il grassetto al testo. |
| 4 |
Ripetere i passaggi precedenti per applicare il colore e lo stile al testo dell'intestazione alle altre celle di layout di testo descrittivo. |
| 5 |
Premere F12 per visualizzare l'anteprima della pagina in un browser. |
|
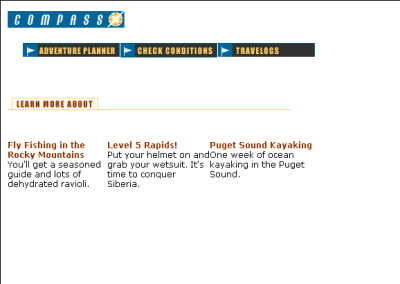
La pagina dovrebbe avere un aspetto simile a quello della figura seguente.

|
|
Come si noterà, non c'è molta distanza tra il testo contenuto nelle varie celle di layout. La soluzione a questo inconveniente viene illustrata nelle prossime sezioni dell'esercitazione. |
| 6 |
Chiudere la finestra del browser e cliccare nella finestra del documento per renderla attiva. |
 |
|

|