|
|
Progettazione di una pagina nella vista Layout
La vista Struttura pagina permette di impostare il layout della prima pagina e di inserirvi oggetti e testo.
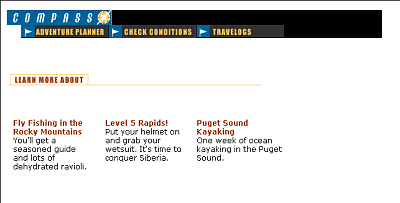
La pagina creata in questa sezione dell'esercitazione avrà un aspetto simile al seguente.

Operazioni nella vista Layout
Dreamweaver dispone di due viste per la progettazione visiva: la vista Standard e la vista Layout. È opportuno iniziare a lavorare nella vista Layout, che permette di disegnare le celle o le tabelle della struttura, al cui interno è possibile aggiungere contenuti quali immagini, testo o elementi multimediali.
Questa parte dell'esercitazione è dedicata all'impostazione della struttura della pagina, mentre la successiva riguarda l'aggiunta dei contenuti. (Una volta acquisita una certa dimestichezza con queste due operazioni, può risultare più comodo eseguirle contemporaneamente.)
| 1 |
Nel pannello Oggetti, cliccare sull'icona della vista Layout (se non è già selezionata).

|
|
Nella finestra di dialogo Vista Layout vengono visualizzate le informazioni di base, che descrivono le opzioni della vista Layout. |
| 2 |
Consultare le opzioni, quindi cliccare su OK per chiudere la finestra di dialogo. |
| 3 |
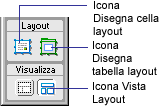
Nel pannello Oggetti, sotto Layout sono ora selezionabili le opzioni di layout (Disegna cella layout e Disegna tabella layout), altrimenti non presenti nella vista Standard. |
 |
|
Definizione delle celle di layout
Nella vista Layout è possibile disegnare le celle di layout e le tabelle di layout per definire le aree della struttura di un documento. Questa operazione risulta più semplice se si prepara un esempio della pagina prima di crearne la struttura.
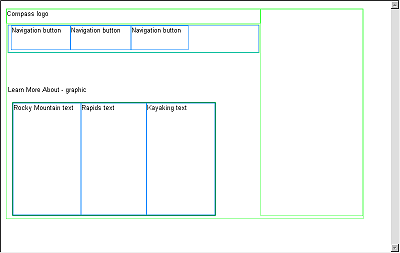
La struttura di esempio illustrata di seguito rende l'idea della struttura della pagina che verrà creata in questa sezione dell'esercitazione. Sono presenti una cella per il logo Compass, una tabella di tre celle per i pulsanti di navigazione del sito web, una cella per un'immagine e una tabella di tre celle per il testo.

Nel documento che si sta creando verranno disegnate tabelle e celle simili a questa struttura. Come prima cosa, è necessario disegnare una cella di layout in cui inserire il logo Compass.
| 1 |
Fare clic nella finestra del documento di my_CompassHome per renderla attiva. |
| 2 |
Se non sono già aperti, visualizzare i successivi strumenti dell'area di lavoro: |
 |
Pannello Oggetti (scegliere Finestra > Oggetti), che verrà usato per aggiungere oggetti al documento. |
 |
Finestra di ispezione Proprietà (scegliere Finestra > Proprietà), che verrà usata per impostare le proprietà o gli attributi degli oggetti del documento. Se la finestra di ispezione Proprietà non è già ingrandita, cliccare sulla freccia visualizzata nell'angolo inferiore destro per visualizzare tutte le opzioni delle proprietà. |
| 3 |
Nel pannello Oggetti, cliccare sull'icona Disegna cella layout. |
| 4 |
Portare il puntatore nella finestra del documento. Come si può osservare, il puntatore si trasforma in uno strumento di disegno a forma di croce. Fare clic nell'angolo superiore sinistro del documento, quindi trascinarlo per disegnare una cella di layout. |
|
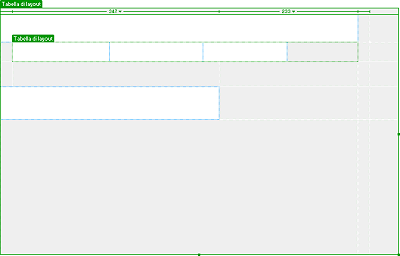
Quando si rilascia il mouse, nella tabella di layout viene visualizzata una cella di layout.

|
|
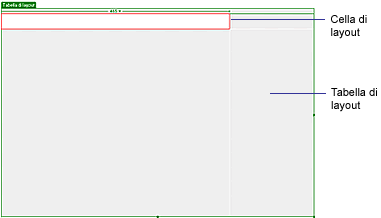
La tabella di layout viene ingrandita e occupa la finestra del documento, definendo l'area della struttura della pagina. Il rettangolo bianco rappresenta la cella di layout disegnata. È possibile posizionare altre celle di layout nell'area ombreggiata della tabella di layout. |
 |
|
Ridimensionamento delle celle di layout
Per progettare con precisione una pagina, è possibile impostare la dimensione delle celle che vengono aggiunte in un documento, e cambiarne la posizione.
| 1 |
Fare clic sul bordo della cella di layout per selezionarla. |
|
Attorno alla cella selezionata vengono visualizzate delle maniglie:

|
| 2 |
Per ridimensionare la cella di layout, fare una delle successivi operazioni: |
 |
Nella finestra di ispezione Proprietà della cella di layout, digitare 510 nel campo Larghezza fissa per impostare una larghezza della cella di 510 pixel, quindi cliccare nel documento per visualizzare la modifica apportata. |
|
Nota: se si inserisce una larghezza in pixel superiore alla larghezza della tabella di layout o che provoca la sovrapposizione di due celle all'interno di una tabella di layout, Dreamweaver lo segnala e corregge la larghezza della cella. |
 |
Sul lato destro della cella di layout, trascinare la maniglia di ridimensionamento centrale verso destra fino ad avere la larghezza vuoleta. Quando si rilascia il mouse, la larghezza della cella viene visualizzata nell'area di intestazione della colonna presente nella parte superiore della tabella di layout.

|
 |
|
Aggiunta di celle di layout multiple
A questo punto, al di sotto della cella per il logo appena creata è opportuno creare tre celle di layout in cui verranno inseriti i pulsanti di navigazione della pagina.
| 1 |
Nel pannello Oggetti, cliccare sull'icona Disegna cella layout, quindi tenere premuto il tasto Ctrl (Windows) o Comando (Macintosh). |
| 2 |
Nella finestra del documento, posizionare il puntatore al di sotto della cella creata per il logo, quindi trascinare per disegnare una cella di layout. |
|
Tenendo premuto il tasto Ctrl (Windows) o Comando (Macintosh), disegnare due o più celle di layout. La schermata dovrebbe essere simile a quella illustrata di seguito.

|
 |
|
Spostamento di una cella di layout
Se è necessario allineare le celle una accanto all'altra, è possibile ridimensionarle e spostarle nel modo vuoleto. È possibile modificare le dimensioni di una cella di layout mediante una delle maniglie di ridimensionamento.
Non è possibile scegliere una cella e trascinarla in una nuova posizione. Se si vuole spostare una cella di layout per riposizionarla in un documento, procedere nel modo descritto di seguito.
| 1 |
Fare clic sul bordo di una cella di layout per selezionarla. |
| 2 |
Per spostare la cella di layout, fare una delle successivi operazioni: |
 |
Utilizzare i tasti freccia. |
 |
Tenere premuto il tasto Maiusc e usare i tasti freccia per spostare la cella di layout di 5 pixel per volta. |
 |
|
Raggruppamento delle celle in una tabella di layout
A questo punto è necessario disegnare una tabella per le celle appena create per i pulsanti di navigazione. Il raggruppamento delle celle in una tabella permette di controllare la spaziatura tra le celle e di spostare facilmente le celle in gruppo se si vuole modificare la struttura della pagina. Nell'esercitazione verrà creata una tabella per i pulsanti di navigazione con la stessa larghezza della cella del logo che si trova sopra di essa.
Utilizzare il comando Disegna tabella layout per raggruppare le immagini dei pulsanti di navigazione.
| 1 |
Nel pannello Oggetti, cliccare sull'icona Disegna tabella layout. |
| 2 |
Nella finestra del documento, posizionare il puntatore nell'angolo superiore sinistro della cella del primo pulsante di navigazione, quindi trascinarlo in modo che la cella contenga tre celle e abbia la stessa larghezza della cella del logo.

|
| 3 |
Rilasciare il mouse per visualizzare le celle raggruppate in una nuova tabella.

|
|
È stata creata una tabella che contiene tre celle di layout (l'area bianca della tabella) e uno spazio vuoto (l'area ombreggiata della tabella). |
 |
|
Spostamento della tabella di layout
È possibile scegliere e spostare una tabella di layout in altre aree di un documento. Tuttavia, non è possibile spostarla in modo che si sovrapponga ad un'altra tabella di layout.
Come prima cosa, è necessario spostare la tabella appena creata di qualche pixel verso destra in modo da sfalsare l'allineamento dei pulsanti di navigazione con il logo quando vengono inseriti nella pagina.
| 1 |
Nella finestra del documento, cliccare sulla linguetta presente sulla tabella di layout per spostarla. |
| 2 |
Trascinare la tabella di layout di qualche pixel verso destra per riposizionarla, quindi trascinare una delle maniglie di ridimensionamento presenti sul lato destro della tabella per allineare i bordi destri del logo e le celle di layout dei pulsanti di navigazione. |
 |
|
Man mano che si creano nuove tabelle e celle, viene visualizzata una griglia che delinea l'area di layout che è possibile usare per allineare gli elementi della struttura.
Aggiunta di una cella supplementare
A questo punto verrà aggiunta una cella di layout per l'immagine Learn More About.
| 1 |
Nel pannello Oggetti, cliccare sull'icona Disegna cella layout. |
| 2 |
Nella finestra del documento, trascinare una nuova cella nello spazio sottostante la tabella dei pulsanti di navigazione. |
 |
|
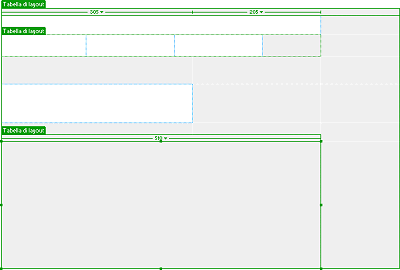
La pagina dovrebbe essere simile a quella illustrata di seguito.

Creazione di una tabella di layout
Nella sezione precedente sono state usate delle celle per creare una tabella. In questa sezione, il procedimento è l'opposto: come prima cosa viene creata una tabella a cui verranno successivamente aggiunte delle celle.
| 1 |
Nel pannello Oggetti, cliccare sull'icona Disegna tabella layout. |
| 2 |
Spostare il puntatore nella finestra del documento. Nell'area sottostante la cella di layout appena aggiunta, trascinare il puntatore verso destra fino ad allinearlo con il bordo destro della cella superiore, quindi trascinare verso il basso fino al limite inferiore della finestra del documento.

|
 |
|
Definizione delle celle di layout in una tabella
A questo punto, verranno aggiunte delle celle di layout in cui inserire il testo relativo alle destinazioni di viaggio.
| 1 |
Nel pannello Oggetti, cliccare sull'icona Disegna cella layout e spostare il puntatore nella tabella di layout appena disegnata. |
| 2 |
Disegnare una cella di tabella di grandezza pari a circa un terzo dello spazio presente all'interno della tabella. |
| 3 |
Fare clic sul bordo della cella di layout per selezionarla, quindi, nel campo Larghezza fissa della finestra di ispezione Proprietà, digitare 170 per impostare la larghezza delle celle. |
| 4 |
Accanto alla prima cella, disegnare un'altra cella di tabella di grandezza pari a circa un terzo dello spazio presente all'interno della tabella. |
| 5 |
Fare clic sul bordo della cella di layout per selezionarla, quindi, nel campo Larghezza fissa della finestra di ispezione Proprietà, digitare 170 per impostare la larghezza delle celle. |
| 6 |
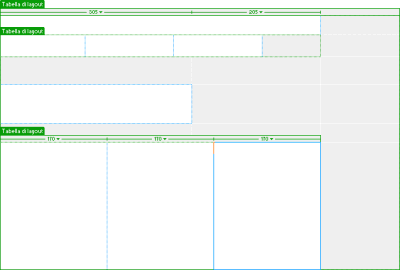
Disegnare l'ultima cella nello spazio rimasto all'interno della tabella. Ridimensionare o spostare le celle secondo le proprie esigenze. |
|
La schermata dovrebbe essere simile a quella illustrata di seguito.

|
 |
|
|