|
|
Operazioni nella vista Standard
La vista Layout si rivela molto utile per la creazione della struttura delle pagine Web. Tuttavia, benché gran parte degli elementi della struttura siano regolabili nella vista Layout, alcune modifiche devono essere apportate nella vista Standard. La vista Standard permette di comprendere come Dreamweaver usa le tabelle per creare la struttura delle pagine. Le tabelle di layout nella vista Layout corrispondono ai tag <table> nella vista Standard.
A questo punto, verrà illustrato come lavorare con le tabelle per migliorare ulteriormente la struttura. Come prima cosa, è necessario passare alla vista Standard.
 |
Nel pannello Oggetti, cliccare sull'icona Vista standard. |
|
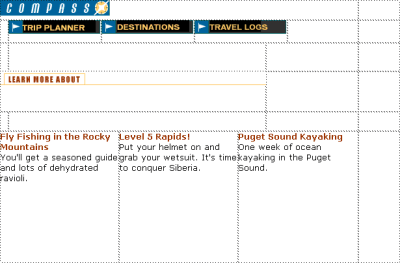
La pagina dovrebbe avere un aspetto simile a quello della figura seguente.

|
Impostazione delle proprietà delle celle
L'altezza delle celle determina l'altezza dello spazio presente in una riga di celle. Come si noterà, c'è dello spazio attorno al logo Compass. È possibile rimuovere lo spazio in eccesso tra il logo e i pulsanti di navigazione.
| 1 |
Fare clic in qualunque punto dell'area vuota della cella che contiene l'immagine del logo Compass (ma non sull'immagine vera e propria). |
| 2 |
Nella finestra di ispezione Proprietà della cella, eliminare il valore ora presente nel campo Al (Altezza). |
| 3 |
Rimanendo nella finestra di ispezione Proprietà, cliccare sull'icona della casella Col sfondo presente nell'area inferiore della finestra di ispezione Proprietà, quindi usare il contagocce per scegliere il nero. |
|
Il colore di sfondo viene applicato alla cella. |
| 4 |
Fare clic in un punto qualunque della finestra del documento per visualizzare la modifica. |
 |
|
Selezione di una tabella
A questo punto, è necessario adattare lo spazio presente nella tabella dei pulsanti di navigazione. Il modo più semplice per scegliere una tabella nella vista Standard consiste nell'usare un selettore di tag, il quale visualizza i tag HTML degli elementi del documento.
Il selettore di tag serve per scegliere la tabella che contiene i pulsanti di navigazione.
| 1 |
Fare clic nella cella che contiene l'immagine Trip Planner. |
|
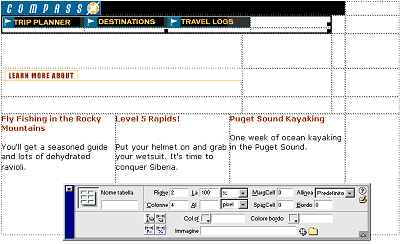
Il selettore di tag è situato nella parte inferiore sinistra della finestra del documento.

|
|
Nota: i tag nel selettore di tag possono variare a seconda del numero di tabelle create nella vista Layout. |
| 2 |
Nel selettore di tag, cliccare sul tag <table> all'estrema destra. |
|
Nella finestra del documento viene visualizzato un bordo attorno alla tabella dei pulsanti di navigazione: la finestra di ispezione Proprietà ora visualizza le proprietà di una tabella.

|
 |
|
Impostazione delle proprietà delle tabelle
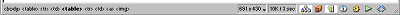
A questo punto, la finestra di ispezione Proprietà verrà usata per eliminare lo spazio in eccesso nella tabella dei pulsanti di navigazione e per aggiungere un colore di sfondo alla tabella.
| 1 |
Nella finestra di ispezione Proprietà, cliccare sull'icona Annulla altezza celle. Si tratta del pulsante presente nella parte superiore sinistra della metà inferiore della finestra di ispezione Proprietà. |
|
Lo spazio in eccesso viene eliminato dalla tabella. |
| 2 |
Rimanendo nella finestra di ispezione Proprietà, cliccare sull'icona della casella Col sfondo, quindi usare il contagocce per scegliere il nero. |
|
Il colore di sfondo nero viene applicato alla tabella dei pulsanti di navigazione. |
 |
|
Aggiunta di un margine alle celle
L'operazione successiva consiste nell'apportare alcune modifiche alle celle che contengono del testo. Come è evidente, il testo è troppo vicino ai bordi delle celle. Sarà necessario aggiungere un margine alle celle per lasciare dello spazio tra il testo e le celle.
| 1 |
Fare clic nella prima cella della tabella del testo descrittivo. |
| 2 |
Nel selettore di tag, cliccare sul tag <table> all'estrema destra per scegliere la tabella. |
| 3 |
Nel campo MargCell della finestra di ispezione Proprietà, digitare 10 per aggiungere 10 pixel di spazio tra il testo e le celle della tabella. |
| 4 |
Fare clic in un punto qualunque della finestra del documento per visualizzare le modifiche. |
| 5 |
Salvare il documento. |
 |
|
Visualizzazione dei file del sito web
Per visualizzare una rappresentazione visiva di alto livello della struttura di un sito web locale, usare la vista Mappa del sito web di Dreamweaver. La mappa può essere usata anche per aggiungere nuovi file al sito web, aggiungere, eliminare e modificare i collegamenti e creare un file grafico del sito web per esportarlo e stamparlo in un editor di immagini.
La home page del sito web appare sempre all'inizio della mappa del sito web. Al di sotto della home page vengono visualizzati i file a cui rimanda questa pagina.
Esistono molti modi per definire la home page di un sito web. Quello più semplice è l'uso del menu di scelta rapida nella finestra Sito.
| 1 |
Fare clic sulla barra del titolo della finestra Sito per renderla attiva. (Se la finestra Sito non è visibile, scegliere Finestra > File del sito web.) |
| 2 |
Nell'elenco Cartella locale della finestra Sito, cliccare con il pulsante destro del mouse (Windows) o cliccare tenendo premuto Ctrl (Macintosh) sul documento my_CompassHome.html, quindi scegliere Imposta come home page nel menu di scelta rapida visualizzato. |
| 3 |
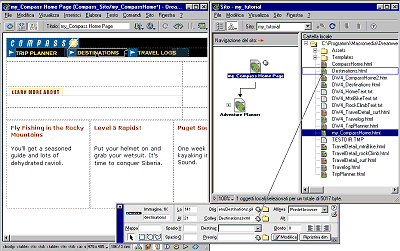
Fare clic sull'icona Mappa del sito web presente nell'area superiore sinistra della finestra Sito, quindi scegliere Mappa e file nel menu a comparsa Mappa del sito web.

|
 |
|
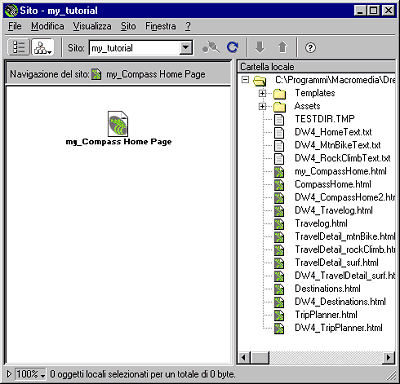
A questo punto la finestra Sito offre due viste del sito web locale: la mappa visualizzata a sinistra fornisce una rappresentazione grafica della struttura corrente del sito web Compass (con my_CompassHome.html come home page); l'elenco visualizzato a destra mostra il contenuto della cartella locale.

La pagina my_CompassHome.html non ha ora alcun collegamento. I collegamenti verranno aggiunti alla pagina nella prossima sezione di questa esercitazione.
La finestra Sito deve rimanere aperta in modo che sia possibile controllare l'aggiornamento della mappa man mano che si aggiungono i collegamenti alla home page.
Creazione dei collegamenti nei documenti
Le immagini visualizzate nell'area superiore della home page Compass conducono i visitatori a pagine specifiche del sito web Compass. Verranno ora inseriti i collegamenti per i pulsanti di navigazione.
In Dreamweaver ci sono vari modi per creare i collegamenti. Come prima cosa, verrà aggiunto un collegamento dall'immagine Trip Planner alla pagina TripPlanner.html mediante la finestra di ispezione Proprietà.
| 1 |
Nella finestra Sito, fare doppio clic sull'icona del file my_CompassHome.html in uno dei due riquadri. |
|
Il file my_CompassHome.html diventa la finestra attiva. |
| 2 |
Nella finestra del documento, cliccare una volta sull'immagine Trip Planner per selezionarla. |
| 3 |
Se la finestra di ispezione Proprietà non è già aperta, scegliere Finestra > Proprietà per aprirla. |
|
La finestra di ispezione Proprietà visualizza informazioni sull'immagine selezionata.

|
|
Nota: il campo Collegamento contiene un simbolo di cancelletto (#), spesso definito come collegamento nullo o "fittizio", creato quando è stata inserita l'immagine rollover. Non eliminare questo carattere, poiché verrà presto sostituito con il nome di file del documento di destinazione del collegamento. |
| 4 |
Nella finestra di ispezione Proprietà, cliccare sull'icona della cartella visualizzata accanto al campo Colleg. |
| 5 |
Nella finestra di dialogo Selezionare file, trovare la cartella Compass_Site e il file DW4_TripPlanner.html, quindi cliccare su Seleziona (Windows) o Apri (Macintosh) per scegliere il file da aprire quando si fa clic sul pulsante Trip Planner. |
|
Il nome del file viene visualizzato nel campo Colleg della finestra di ispezione Proprietà. A questo punto verrà creato un collegamento per l'immagine Destinations usando la finestra di ispezione Proprietà e la finestra Sito. |
| 6 |
Fare clic sulla barra del titolo della finestra Sito per renderla attiva, o scegliere Finestra > File del sito web. Se necessario, ridimensionare la finestra del documento in modo da poter affiancare il lato sinistro della finestra del documento e la finestra Sito. |
| 7 |
Nella finestra del documento, cliccare sull'immagine Destinations per selezionarla. |
| 8 |
Nella finestra di ispezione Proprietà, cliccare sull'icona Trascina su file (presente alla destra del campo Collegamento), quindi trascinare il puntatore nella finestra Sito e scegliere il file DW4_Destinations.html nell'elenco Cartella locale.

|
|
Il nome del file viene visualizzato nel campo Colleg della finestra di ispezione Proprietà relativa all'immagine. |
| 9 |
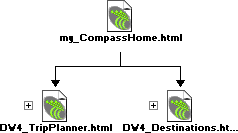
Fare clic sull'icona della mappa del sito web nella finestra Sito. La mappa del sito web viene aggiornata in modo da rispecchiare il collegamento aggiunto.

|
|
Nella mappa del sito web, la visualizzazione di un segno più (+) accanto ad un file indica la presenza di collegamenti ad altri documenti. Fare clic sul segno più per espandere la mappa del sito web e visualizzare i file associati; cliccare sul segno meno (-) per comprimere la vista della mappa. |
|
A questo punto, verrà aggiunto un collegamento all'immagine Travelogs. |
| 10 |
Nella finestra del documento, cliccare sull'immagine Travelogs per selezionarla. |
| 11 |
Nella finestra di ispezione Proprietà, trascinare l'icona Scegli file nella finestra Sito e scegliere il file DW4_Travelog.html. |
| 12 |
Scegliere File > Salva per salvare le modifiche apportate alla home page. |
 |
|
Prova della pagina
Non è possibile verificare il funzionamento dei collegamenti in Dreamweaver: è necessario usare un browser.
| 1 |
Premere F12 per visualizzare l'anteprima della pagina in un browser. |
|
Fare clic sui pulsanti di navigazione per controllare i collegamenti. Fare clic sul pulsante Indietro del browser per ritornare alla home page. |
| 2 |
Una volta terminato il controllo della pagina, scegliere File > Chiudi per chiudere la pagina. |
 |
|
|