|
|
Creazione della pagina di inserimento in un'unica operazione
È possibile aggiungere i blocchi costitutivi di base ad una pagina di inserimento in un'unica operazione usando l'oggetto Live Modulo inserimento record. L'oggetto Live aggiunge sia un modulo HTML sia un comportamento server Inserisci record alla pagina.
È anche possibile aggiungere i blocchi costitutivi separatamente usando
gli strumenti modulo e il pannello Comportamenti server. Per ulteriori informazioni,
vedere Creazione della pagina di inserimento
in blocchi separati.
Dopo aver posizionato i blocchi costitutivi nella pagina, si può usare gli strumenti di progettazione di Dreamweaver per personalizzare il modulo come si preferisce o il pannello Comportamenti server per modificare il comportamento server Inserisci record.
Per creare la pagina di inserimento con l'oggetto Live Modulo inserimento record:
| 1 |
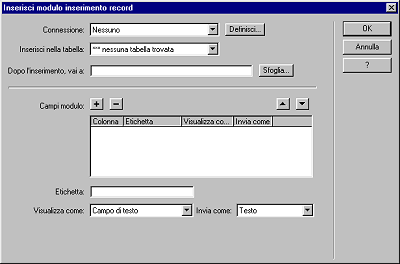
Aprire la pagina in vista Struttura, quindi scegliere Inserisci > Oggetti Live > Modulo inserimento record. |
|
Viene visualizzata la finestra di dialogo Inserisci modulo inserimento record.

|
| 2 |
Specificare la tabella del database in cui deve essere inserito il record mediante i menu a comparsa Connessione e Inserisci nella tabella. |
|
Se non esiste ancora una connessione tra il sito e il database, fare clic su Definisci per crearne una. |
| 3 |
Dopo aver inserito il record nella tabella, inserire la pagina da aprire nella casella "Dopo l'inserimento, vai a". |
|
A questo punto, è necessario creare un modulo HTML per l'immissione dei dati completando la metà inferiore della finestra di dialogo. |
| 4 |
Nell'area Campi modulo specificare gli oggetti modulo che si desidera includere nel modulo HTML della pagina di inserimento e quali colonne della tabella del database devono essere aggiornate da ciascun oggetto modulo. |
|
Come impostazione predefinita, UltraDev crea un oggetto modulo per ciascuna colonna della tabella del database. Se il database genera automaticamente ID di chiave univoca per ogni nuovo record creato, rimuovere l'oggetto modulo corrispondente alla colonna a chiave selezionandolo dall'elenco e quindi facendo clic sul pulsante meno (-). Questa operazione elimina il rischio di inserimento di un valore ID già esistente da parte dell'utente del modulo. |
|
È altresì possibile cambiare l'ordine degli oggetti modulo nel modulo HTML selezionando un oggetto modulo dall'elenco e facendo clic sui pulsanti freccia su e giù nella parte destra della finestra di dialogo. |
| 5 |
Specificare il modo in cui ogni campo di immissione dati deve essere visualizzato nel modulo HTML facendo clic su una riga della tabella Campi modulo e immettendo le seguenti informazioni nelle caselle sotto la tabella: |
 |
Nella casella Etichetta, digitare un'etichetta descrittiva che viene visualizzata accanto al campo di immissione dati. Come impostazione predefinita, UltraDev visualizza il nome della colonna della tabella nell'etichetta. |
 |
Dal menu a comparsa Visualizza come, scegliere un oggetto modulo che deve servire come campo di immissione dati. È possibile scegliere Campo di testo, Area di testo, Menu, Casella di controllo, Gruppo pulsanti di scelta e Testo. Per i valori di sola lettura, scegliere Testo. |
 |
Nel menu a comparsa Invia come, scegliere il formato dei dati necessario per la tabella del database utilizzato. Ad esempio, se la colonna della tabella accetta solo dati numerici, scegliere Numerico. |
 |
Impostare le proprietà dell'oggetto modulo. Sono disponibili diverse opzioni a seconda dell'oggetto modulo scelto come campo di immissione dati. Per i campi testo, le aree di testo e il testo, si può immettere un valore iniziale. Per i menu e i gruppi pulsanti di scelta, è necessario aprire un'altra finestra di dialogo per impostare le proprietà. Per le caselle di controllo, selezionare l'opzione Selezionato o Non selezionato. |
| 6 |
Fare clic su OK. |
 |
|
UltraDev aggiunge sia un modulo HTML sia un comportamento server Inserisci record alla pagina. Gli oggetti modulo sono presentati in una tabella di base liberamente personalizzabile usando gli strumenti di progettazione della pagina in Dreamweaver. (Verificare che tutti gli oggetti modulo rimangano all'interno dei contorni del modulo.)
Per modificare il comportamento del server, aprire il pannello Comportamenti server (Finestra > Comportamenti server) e fare doppio clic sul comportamento Inserisci record.
|