|
Collocazione dei file di Fireworks in Macromedia Dreamweaver
Per collocare in Macromedia Dreamweaver le immagini e il codice HTML creati con Fireworks, è si puņ procedere in più modi diversi. In Macromedia Dreamweaver, si possono utilizzare le funzioni di inserimento per inserire i file di Fireworks nei documenti. Da Fireworks, si possono esportare i file direttamente in una cartella sito di Macromedia Dreamweaver, oppure si può copiare e incollare il codice HTML in un documento di Macromedia Dreamweaver.
Posizionamento delle immagini di Fireworks in Macromedia Dreamweaver
Le immagini in formato GIF, JPEG, o PNG create con Fireworks si possono posizionare direttamente all'interno dei documenti di Macromedia Dreamweaver.
Per inserire un'immagine di Fireworks in un documento di Macromedia Dreamweaver:
| 1 |
Posizionare il punto di inserimento dove si intende far comparire l'immagine nella finestra del documento di Macromedia Dreamweaver. |
| 2 |
Eseguire una delle seguenti procedure: |
 |
Scegliere Inserisci > Immagine. |
 |
Fare clic sul pulsante Inserisci immagine nella categoria Comune del pannello Oggetti. |
| 3 |
Portarsi sul file di Fireworks desiderato, poi cliccare su Apri. |
|
Se il file di Fireworks non si trova nel sito Macromedia Dreamweaver corrente, comparirà un messaggio per richiedere se si desidera copiare il file nella cartella principale. |
 |
|
Inserimento in Macromedia Dreamweaver di codice HTML creato con Fireworks
Macromedia Dreamweaver consente di inserire in un documento il codice HTML creato con Firework e di completarlo con immagini, porzioni e JavaScript. Questa funzione di inserimento semplifica l'inserimento nei documenti di Macromedia Dreamweaver di tabelle e mappe immagine create con Fireworks.
Per inserire in un documento di Macromedia Dreamweaver il codice HTML creato con Fireworks:
| 1 |
In Macromedia Dreamweaver, salvare il documento in un sito definito. |
| 2 |
Collocare il punto di inserimento dove si intende fare iniziare il codice HTML all'interno del documento. |
| 3 |
Eseguire una delle seguenti procedure: |
 |
Scegliere Inserisci > Immagini interattive > HTML di Fireworks. |
 |
Fare clic sul pulsante Inserisci HTML Fireworks nella categoria Comune del pannello Oggetti. |
| 4 |
Nella finestra di dialogo che comparirà, cliccare su Cerca per scegliere il file HTML di Fireworks. |
| 5 |
Selezionare l'opzione Cancella il file dopo l'inserimento per spostare il file HTML nel Cestino (Windows e Macintosh) al termine dell'operazione. |
|
Avvalersi di questa opzioni se il file HTML di Fireworks non sarà più necessario dopo l'inserimento. Questa opzione non incide sul file PNG sorgente associato al file HTML. |
|
Nota: Se il file HTML si trova su un'unità di rete, questo verrà distrutto in modo permanente e non semplicemente spostato nel Cestino. |
| 6 |
Fare clic su OK per inserire nel documento di Macromedia Dreamweaver il codice HTML assieme alle immagini, alle porzioni e al JavaScript ad esso associati. |
 |
|
Copia e incollaggio in Macromedia Dreamweaver del codice HTML creato con Fireworks
Un altro rapido sistema per collocare in Macromedia Dreamweaver le immagini prodotte con Fireworks consiste nel copiare e incollare direttamente il codice HTML di Fireworks in un documento di Macromedia Dreamweaver.
Per copiare e incollare in Macromedia Dreamweaver il codice HTML creato con Fireworks:
| 1 |
In Fireworks, scegliere Modifica > Copia codice HTML. |
| 2 |
Attenersi alla procedura guidata di autocomposizione per definire le impostazioni di esportazione dell'HTML e delle immagini. Alla richiesta del sistema, specificare la cartella sito di Macromedia Dreamweaver come destinazione per le immagini esportate. |
|
Il programma di autocomposizione esporta le immagini nella cartella specificata e copia il codice HTML negli Appunti. |
| 3 |
In Macromedia Dreamweaver, posizionare il punto di inserimento dove si intende incollare il codice HTML, poi scegliere Modifica > Incolla. |
|
Tutto il codice HTML e JavaScript associato ai file di Fireworks esportati viene copiato nel documento di Macromedia Dreamweaver e tutti i collegamenti alle immagini aggiornati. |
 |
|
Per esportare e incollare in Macromedia Dreamweaver il codice HTML creato con Fireworks:
| 1 |
In Fireworks, scegliere File > Esporta. |
| 2 |
Nella finestra di dialogo Esporta, specificare la cartella sito di Macromedia Dreamweaver come destinazione per le immagini esportate. |
| 3 |
Scegliere HTML e immagini dal menu a comparsa Salva con nome. |
| 4 |
Scegliere Copia negli Appunti dal menu a comparsa HTML, quindi cliccare su Salva. |
| 5 |
In Macromedia Dreamweaver, posizionare il punto di inserimento dove si intende incollare il codice HTML, poi scegliere Modifica > Incolla. |
|
Tutto il codice HTML e JavaScript associato ai file di Fireworks esportati viene copiato nel documento di Macromedia Dreamweaver e tutti i collegamenti alle immagini aggiornati. |
 |
|
Esportazione in Macromedia Dreamweaver dei file di Fireworks
Il comando File > Esporta di Fireworks permette di esportare e salvare le immagini ottimizzate e i file HTML in una posizione all'interno della cartella sito desiderata di Macromedia Dreamweaver. Questi file si potranno poi aprire e modificare normalmente in Macromedia Dreamweaver.
In alternativa, si possono esportare i file di Fireworks sotto forma di livelli Cascading Style Sheet (CSS) o di voci di liberia di Macromedia Dreamweaver. Le voci di libreria di Macromedia Dreamweaver semplificano il processo di modifica e aggiornamento dei componenti del sito Web utilizzati di frequente, come una serie di collegamenti ai piè di pagina o una barra di navigazione. Le voci di libreria costituiscono una parte del file HTML ubicata in una cartella denominata Library (Libreria) al livello radice del sito. È si puņ trascinarne una copia su qualsiasi pagina del sito Web.
Per esportare in Macromedia Dreamweaver le immagini e il codice HTML creati con Fireworks:
| 1 |
In Fireworks, scegliere File > Esporta. |
| 2 |
Scegliere HTML e immagini dal menu a comparsa Salva con nome. |
| 3 |
Scegliere Esporta HTML dal menu a comparsa HTML. |
| 4 |
Specificare una cartella di destinazione all'interno della cartella sito di Macromedia Dreamweaver. |
| 5 |
Fare clic su Salva per esportare i file. |
 |
|
Per esportare i file di Fireworks come livelli CSS:
| 1 |
In Fireworks, scegliere File > Esporta. |
| 2 |
Scegliere Livelli CSS dal menu a comparsa Salva con nome. |
| 3 |
Specificare una cartella di destinazione all'interno della cartella sito di Macromedia Dreamweaver. |
| 4 |
Fare clic su Salva per esportare i file. |
 |
|
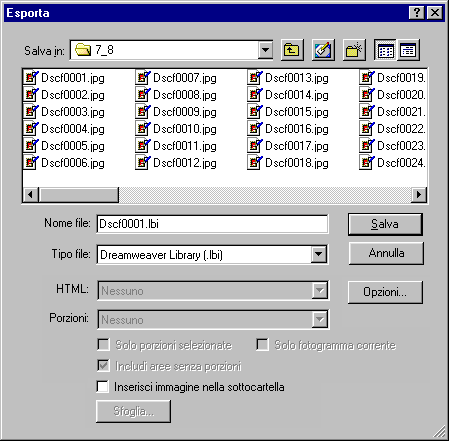
Per esportare un file di Fireworks come voce di libreria di Macromedia Dreamweaver:
| 1 |
In Fireworks, scegliere File > Esporta. |
| 2 |
Scegliere Macromedia Dreamweaver Library (.lbi) dal menu a comparsa Salva con nome.

|
| 3 |
Denominare il file e specificare una cartella di destinazione Libreria nella cartella principale del sito Macromedia Dreamweaver. |
|
Se necessario, Fireworks richiederà di creare tale cartella. |
| 4 |
Fare clic su Salva per esportare il file. |
 |
|

|