Un foglio di stile CSS è un file di testo esterno che contiene gli stili e le specifiche di formattazione. Se si modifica un foglio di stile CSS, tutti i documenti ad esso collegati vengono in modo automatico aggiornati. L'utente può scegliere di esportare i fogli di stile CSS di un documento e creare un nuovo foglio di stile, o creare un'associazione o un collegamento a un foglio di stile esterno e applicare gli stili del documento esterno.

La Guida di Dreamweaver è creata a partire di pagine HTML definite via un foglio di stile CSS collegato (help.css). Per vedere che aspetto ha il codice di uno stile CSS, aprire il file help.css (cartella Help/html) usando un programma di elaborazione testi. Aprire uno qualunque dei file di argomento (quelli che iniziano con un numero) per vedere come il foglio di stile CSS è collegato al documento mediante un tag link e come sono applicati i singoli stili CSS. È inoltre possibile copiare il file help.css nella cartella locale principale e applicare gli stili che contiene a una pagina di prova.
| 1 |
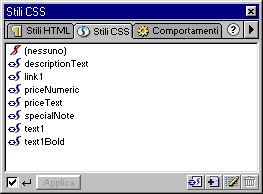
Scegliere Finestra > Stili CSS o cliccare sull'icona Stili CSS nella pulsantiera. |
| 2 |
Nel pannello Stili CSS, cliccare con il pulsante destro del mouse (Windows) o cliccare tenendo premuto il tasto Ctrl (Macintosh) sullo stile e scegliere Associa foglio di stile dal menu a comparsa visualizzato. In alternativa, cliccare sull'icona Associa foglio di stile visualizzata nella parte inferiore del pannello Stili CSS. |
| 3 |
Nella finestra di dialogo Seleziona foglio di stile, digitare il nome del file nel campo URL o trovare il file vuoleto usando il pulsante Sfoglia. |
| 4 |
Selezionare un percorso relativo al documento o alla cartella principale del sito web. Vedere Posizioni e percorsi dei documenti. |
| 5 |
Fare clic su Apri. Il foglio di stile viene associato al documento di Dreamweaver e i relativi stili vengono visualizzati nel pannello Stili CSS. |
 |
|
| 1 |
Scegliere Finestra > Stili CSS o cliccare sull'icona Stili CSS nella pulsantiera. |
| 2 |
Nel pannello Stili CSS, cliccare con il pulsante destro del mouse (Windows) o cliccare tenendo premuto il tasto Ctrl (Macintosh) sullo stile e scegliere Modifica foglio di stile dal menu a discesa visualizzato. |
| 3 |
Nella finestra di dialogo Modifica foglio di stile, cliccare su Collegamento. |
| 4 |
Nella finestra di dialogo Collega foglio di stile esterno, fare una delle successivi operazioni: |
 |
Fare clic su Sfoglia (Windows) o Scegli (Macintosh) per trovare un foglio di stile CSS esterno o digitarne il percorso nella casella File/URL. (L'uso dei pulsanti Sfoglia o Scegli assicura la scelta del percorso corretto.) |
 |
Creare un nuovo foglio di stile CSS esterno inserendo un nome di file che non esista già nel percorso specificato. Il nome del file deve avere l'estensione .css. |
| 5 |
Selezionare l'opzione Collegamento o Importa per specificare e creare il tag usato per applicare il foglio di stile CSS esterno al documento, quindi cliccare su OK. |
|
Il comando Importa trasferisce nel documento corrente le informazioni contenute nel file del foglio di stile CSS esterno, mentre Collegamento consulta le informazioni senza importarle. Benché entrambe le opzioni richiamino nel documento corrente tutti gli stili del foglio di stile CSS esterno, Collegamento dispone di più funzioni ed è compatibile con un numero maggiore di browser. |
|
Il nome del foglio di stile CSS esterno viene visualizzato mediante l'identificatore appropriato nell'elenco degli stili della finestra di dialogo Modifica foglio di stile. Attenersi alla procedura seguente per creare o modificare gli stili definiti nel foglio di stile CSS esterno. |
| 6 |
Nella finestra di dialogo Modifica foglio di stile, scegliere il nome del foglio di stile esterno e cliccare su Modifica. |
|
Viene visualizzata la finestra di dialogo Modifica foglio di stile per il foglio di stile selezionato. |
| 7 |
Fare clic su Nuovo per definire gli stili del foglio di stile CSS esterno. |
| 8 |
Nella finestra di dialogo Nuovo stile, definire il nuovo stile. Vedere Creazione di uno stile CSS in Dreamweaver. |
| 9 |
Dopo aver fato tutte le modifiche, cliccare su Salva. |
 |
|