Un esempio di un semplice modulo è un campo di ricerca con un pulsante
Invia. Quale introduzione alla creazione di moduli, l'esempio seguente
fornisce le istruzioni per creare un'interfaccia di ricerca usando un'azione
getURL. Immettendo le informazioni richieste gli utenti possono
inviare una parola chiave a un motore di ricerca su un server Web remoto
per visualizzare i risultati delle pagine con il miglior ranking.
| 1 |
Creare un pulsante per l'invio dei dati immessi. |
| 2 |
Creare un'etichetta, un campo di testo vuoto e un'istanza del pulsante sullo stage. |
|
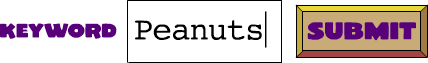
La schermata dovrebbe assomigliare alla seguente:

|
| 3 |
Selezionare il campo di testo e scegliere Finestra > Pannelli > Opzioni testo. |
| 4 |
Nel pannello Opzioni testo impostare le opzioni seguenti: |
 |
Scegliere Testo di input dal menu a comparsa. |
 |
Selezionare Bordo/Sf. |
 |
Specificare un nome di variabile. |
|
Note: i singoli motori di ricerca potrebbero richiedere un nome di variabile specifico. Per informazioni, visitare il sito Web del motore di ricerca. |
| 5 |
Sullo stage selezionare il pulsante e scegliere Finestra > Azioni. |
|
Verrà visualizzato il pannello Azioni oggetto. |
|
Note: un segno di spunta accanto ad Azioni nel menu Finestra indica che il pannello è aperto. |
| 6 |
Trascinare l'azione getURL dalla lista nel riquadro a sinistra nella finestra di script a destra. |
| 7 |
Nel riquadro dei parametri impostare le opzioni seguenti: |
 |
Per URL, immettere l'URL del motore di ricerca. |
 |
Per Finestra, selezionare _blank. Verrà aperta una nuova finestra che visualizza i risultati della ricerca. |
 |
Per Variabili, selezionare Invia con GET. |
| 8 |
Per provare il modulo, scegliere File > Anteprima pubblicazione > HTML. |
 |
|