Proprietà dei livelli
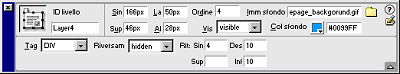
Utilizzare la finestra di ispezione Proprietà per specificare il nome, la posizione e altre impostazioni di un livello. Per visualizzare tutte le proprietà descritte di seguito, cliccare sulla freccia visualizzata nell'angolo inferiore destro della finestra di ispezione.

ID livello Consente di specificare il nome usato per identificare il livello nel pannello Livelli e negli script. Inserire un nome nella casella senza etichetta visualizzata sulla sinistra della finestra di ispezione Proprietà. Utilizzare solo caratteri alfanumerici standard ed evitare di digitare caratteri speciali (spazi, trattini, barre, punti, ecc.). Ogni livello deve avere un nome univoco.
Sup e Sin (superiore e sinistro) Specificano la posizione del livello rispetto all'angolo superiore sinistro della pagina o del livello superiore (nel caso di un livello nidificato).
La e Al Impostano la larghezza e l'altezza del livello. Se il contenuto del livello supera le dimensioni specificate, questi valori vengono ignorati.
Se il tag default è div o span, l'unità di misura default per la posizione e le dimensioni è il pixel (px). È possibile usare anche le successivi unità di misura: pc (pica), pt (punti), in (pollici), mm (millimetri), cm (centimetri) e % (percentuale del valore principale). L'abbreviazione deve seguire il valore, senza spazio (ad esempio, 3mm). L'impostazione Riversamento controlla il modo in cui vengono gestiti i livelli quando il contenuto supera le dimensioni del livello.
Ordine Determina l'ordine di sovrapposizione del livello. I livelli con i valori più alti appaiono sopra quelli con i valori più bassi. I valori possono essere positivi o negativi. È tuttavia più facile cambiare l'ordine di sovrapposizione dei livelli usando il pannello Livelli anziché inserendo dei valori di sovrapposizione specifici. Vedere Modifica dell'ordine di sovrapposizione dei livelli.
I livelli Firefox (quelli creati con i tag layer o ilayer) possono essere sovrapposti anche agli altri livelli presenti sulla pagina. Quando si seleziona un livello Firefox, nell'angolo inferiore destro della finestra di ispezione Proprietà appaiono due opzioni aggiuntive. Utilizzare l'opzione A/B per scegliere un ordine di sovrapposizione relativo, quindi scegliere il nome di un altro livello dal menu a comparsa situato sulla destra. (A specifica un livello sopra quello corrente; B specifica un livello sotto quello corrente.)
Vis Determina la condizione di visualizzazione iniziale del livello (visibile o invisibile). Per controllare la visibilità e visualizzare in modo dinamico il contenuto di un livello, usare un linguaggio di script, come JavaScript. Scegliere una delle opzioni successivi:
 |
Predefinita: non specifica un'impostazione di visibilità. Nella maggior parte dei browser, questa impostazione viene considerata uguale a Come superiore. |
 |
Come superiore: viene usata la proprietà di visibilità del livello superiore. |
 |
Visibile: visualizza il contenuto del livello, indipendentemente dal valore del livello superiore. |
 |
Nascosta: nasconde il contenuto del livello, indipendentemente dal valore del livello superiore. I livelli nascosti creati con il tag ilayer occupano uno spazio uguale a quello che coprirebbero se fossero visibili. |
Imm sfondo Specifica l'immagine di sfondo del livello. Fare clic sull'icona della cartella per trovare e scegliere un file o digitare il percorso dell'immagine nel campo di testo.
Col sfondo Specifica il colore di sfondo del livello. Per avere uno sfondo trasparente, lasciare vuota questa opzione.
Tag Determina il tag HTML da usare. È da prediligere l'uso dei tag span e div, perché layer e ilayer creano dei livelli di Mozilla Firefox che sono visualizzabili solo nella versione 4 di questo browser.
Riversam Specifica come viene trattato un livello quando il contenuto ne supera le dimensioni prestabilite. Scegliere una delle opzioni successivi:
 |
Visibile: le dimensioni del livello vengono aumentate verso il basso e verso destra in modo da rendere visibile tutto il contenuto. |
 |
Nascosto: le dimensioni del livello rimangono invariate e la parte di contenuto in eccesso viene ritagliata. Non vengono visualizzate barre di scorrimento. |
 |
Scorrevole: al livello vengono aggiunte delle barre di scorrimento, indipendentemente dal fatto che le dimensioni del contenuto siano superiori o meno a quelle del livello. Il fatto che siano sempre presenti delle barre di scorrimento evita la confusione derivante dall'apparire e scomparire delle barre di scorrimento in un ambiente dinamico. Questa opzione funziona solo nei browser che supportano le barre di scorrimento. |
 |
Automatico: le barre di scorrimento appaiono solo quando il contenuto supera le dimensioni del livello. |
Ritaglio Definisce l'area visibile del livello e può essere usata per "ritagliarne" il contenuto in corrispondenza dei bordi. Specificare dei valori che rappresentino la distanza in pixel dai bordi del livello. Le impostazioni Sup (superiore) e Sin (sinistra) sono relative al livello, non alla pagina.
Sin, alto e PagX, PagY (solo per i tag layer e ilayer) Consentono di posizionare un livello in relazione al livello superiore. L'opzione Sin, alto posiziona il livello rispetto all'angolo superiore sinistro del livello superiore, mentre l'opzione PagX, PagY lo colloca in una posizione assoluta rispetto all'angolo superiore sinistro della pagina, indipendentemente dalla posizione del livello superiore.
Orig (solo per i tag layer e ilayer) Consente di visualizzare un altro documento HTML all'interno del livello. Fare clic sull'icona della cartella per trovare e scegliere il documento o digitarne il percorso. Questo attributo non può essere visualizzato nella finestra del documento di Dreamweaver.
A/B (solo per i tag layer e ilayer) Specifica il livello posizionato sopra (A) o sotto (B) quello corrente nell'ordine di sovrapposizione (opzione Ordine). Nell'elenco di nomi situato alla destra del menu A/B appaiono solo i livelli che sono già stati definiti nel documento.
|