Tag body
Il corpo del documento è il contenuto della pagina. Tutto il testo, le immagini, le tabelle e altri tipi di contenuto devono essere racchiusi tra <body> e </body>.
<html>
<head>
<title>Purcy the cat</title>
</head>
<body>
<center>
<h2>
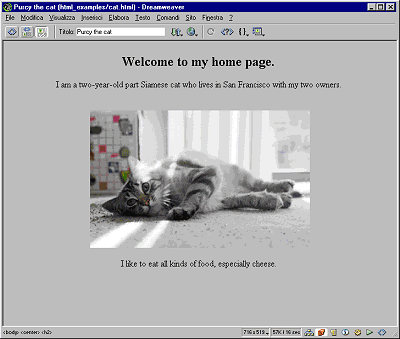
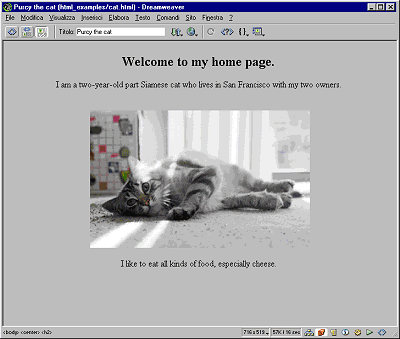
Welcome to my home page.
</h2>
<p>
I am a two-year-old part Siamese cat who lives in
San Francisco with my two owners.
</p>
<br>
<img src="cat.gif" width="400" height="250" align="center">
<br>
<p>
I like to eat all kinds of food, especially cheese.
</p>
</center>
</body>
</html>

Tutti i tag nella sezione "body" del testo dell'esempio possono essere usati per formattare il contenuto.
I tag di intestazione, cioè i tag da h1 fino a h6, codificano il testo come intestazione. Le intestazioni sono di solito visualizzate nella pagina Web con un carattere più grande o più marcato rispetto a quello usato per il corpo del testo; h1è il più grande e h6 è il più piccolo. È sempre necessario posizionare il tag di apertura all'inizio del contenuto, seguito dal tag di chiusura alla fine, come nell'esempio che segue:
<h1>Questa è un'intestazione 1</h1>
I tag di paragrafo (p) dividono il contenuto in paragrafi. Poiché i browser Web fanno andare a capo le righe in modo automatico e ignorano i ritorni a capo, è necessario usare i tag p per evitare che il testo venga visualizzato tutto di seguito. Il tag p aumenta la spaziatura tra le righe. È sempre necessario posizionare il tag di apertura all'inizio del paragrafo, seguito dal tag di chiusura alla fine, come nell'esempio che segue:
<p>
I am a two-year-old Siamese cat who lives in San Francisco with my two owners.
</p>
<p>
I like to eat all kinds of food, especially cheese.
</p>
I tag di interruzione di riga (br) inseriscono un'interruzione di riga nella pagina, anziché aumentare la spaziatura come nel caso del tag di paragrafo. Poiché il tag br inserisce un'interruzione di riga singola, non è necessario includere un tag di chiusura.


I tag immagine inseriscono immagini nella pagina. Un tag immagine segue il formato <img src="nomefileimmagine">; è necessario inserire il nome del file dell'immagine tra le virgolette. Inoltre, ai tag immagine possono essere associati degli attributi, ad esempio width, height, border, align e valign. Gli attributi width e height specificano la dimensione dell'immagine per il browser Web; è possibile impostare la larghezza del bordo a 0 o superiore (le immagini hanno un bordo default quando sono usate come collegamento). Gli attributi align e valign impostano l'allineamento dell'immagine. align (per l'allineamento orizzontale) può essere impostato a sinistra (left), a destra (right) o al centro (center) e valign (per l'allineamento verticale) può essere impostato in alto (top), in basso (bottom) o al centro (middle).
L'esempio che segue mostra un tag immagine intero:
<img src="cat.gif" width="400" height="250" align="center">

|