|
|
Creazione di una Design Note
Le Design Notes costituiscono un modo molto efficace per gestire il sito web, grazie all'inserimento di commenti nella finestra Sito del documento. Le Design Notes possono essere molto utili per pianificare il lavoro di produzione, creare dei follow-up sui file o comunicare dei dettagli sui file o sul sito web agli altri membri del team di sviluppo. A questo punto, è opportuno imparare a creare una Design Note come follow-up di una modifica apportata ad una delle pagine del sito web.
| 1 |
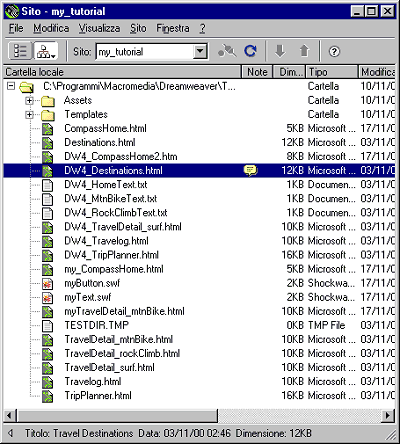
Nella finestra Sito di Dreamweaver (Sito > File del sito web), scegliere DW4_Destinations.html nel riquadro Cartella locale. |
| 2 |
Nel menu principale, scegliere File > Design Notes. |
|
Viene visualizzata la finestra di dialogo Design Notes. |
| 3 |
Dal menu a comparsa Stato della scheda Informazioni di base scegliere l'opzione "Richiede intervento". |
| 4 |
Fare clic sull'icona del calendario per aggiungere la data nel campo Note. |
| 5 |
Fare clic nel campo Note, quindi digitare Need to create Devil's Tower page and add links to documents. |
| 6 |
Selezionare l'opzione Indica quando il file viene aperto, in modo che la Design Note venga visualizzata in modo automatico quando viene aperta la pagina. |
| 7 |
Fare clic su OK per chiudere la finestra di dialogo. |
|
L'icona della Design Note viene visualizzata nella colonna Note del riquadro Cartella locale.

|
| 8 |
Nella finestra Sito, scegliere il file DW4_Destinations.html e aprirlo. |
|
Vengono aperti il documento e la Design Note ad esso associata per consentire all'utente di visualizzare le azioni richieste per il file. |
 |
|
Rapporti a livello del sito web
È possibile eseguire dei rapporti sul sito web (a livello di documento, di cartella o di sito web) per verificare le condizioni dei file HTML e per organizzare il flusso di lavoro. In questa esercitazione verrà eseguito un rapporto per verificare se nel sito web ci sono dei documenti senza titolo.
| 1 |
Scegliere Sito > Rapporti. |
|
Viene visualizzata la finestra di dialogo Rapporti. |
| 2 |
Nel menu a comparsa Rapporto su della finestra di dialogo Rapporti, scegliere Tutto il sito web locale, quindi sotto Rapporti HTML scegliere Documento senza titolo. |
| 3 |
Fare clic su Esegui per avviare il rapporto. |
|
Viene visualizzata la finestra di dialogo Risultati che elenca tutti gli eventuali documenti privi di titolo. |
| 4 |
Nell'elenco File, cliccare sul file per selezionarlo. |
|
Il campo Descrizione dettagliata viene aggiornato con le informazioni dettagliate sull'avviso. |
| 5 |
Fare clic su Apri file per aprire il file e correggere il problema. |
|
Il file viene aperto. |
| 6 |
Nel campo Titolo della barra degli strumenti di Dreamweaver, digitare Featured Destinations. |
| 7 |
Una volta terminata l'operazione, salvare e chiudere il file. |
| 8 |
Chiudere la finestra di dialogo Risultati. |
 |
|
|